Android: (Insert) การเพิ่มข้อมูลบน Mysql
สวัสดีครับ บทความนี้ผมมาอธิบายต่อจากบทความที่แล้ว (เชื่อมต่อฐานข้อมูล Mysql บนเซิฟเวอร์) ซึ้งผมได้แบ่งเนื้อหามาอธิบายทีละเล็กน้อย ในส่วนนี้คือการเพิ่มข้อมูล(Insert) ลงฐานข้อมูล Mysql เอาหละไปดูโค้ดกัน
!! ควรย้อนไปอ่านบทความ “เชื่อมต่อฐานข้อมูล Mysql บนเซิฟเวอร์” ก่อนนะครับ
โค้ดตัวอย่าง
สามารถดาวน์โหลดโปรเจ็คตัวอย่างได้ที่ -> MysqlExample(Insert)
!! ใช้ฐานข้อมูลชุดเดิมจากบทความ เชื่อมต่อฐานข้อมูล Mysql บนเซิฟเวอร์
อธิบายฐานข้อมูล
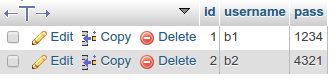
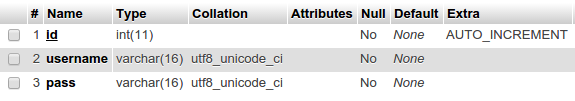
ขออธิบายถึงฐานข้อมูลของตัวอย่างที่แล้ว ในฐานข้อมูลมี 1 ตารางชื่อว่า member โดยมีโครงสร้างของตารางตามที่แสดงใน รูปที่ 1 และ มีข้อมูลตัวอย่างในตารางตาม รูปที่ 2
 รูปที่ 1 แสดงรายละเอียดตาราง member
รูปที่ 1 แสดงรายละเอียดตาราง member
รูปที่ 2 ตัวอย่างข้อมูลในตาราง member
Insert (เพิ่มข้อมูล)
insert_data.php
ไฟล์นี้ทำการรับค่า username และ pass ผ่าน http post (แอนดอร์ยส่งมา) และเพิ่มข้อมูลลงฐานข้อมูล Mysql
!! ไฟล์นี้อยู่ในเซิฟเวอร์นะครับ หรือ localhost
!! ในไฟล์นี้ผู้อ่านต้องทำการเปลี่ยน รายละเอียดในการเชื่อมต่อฐานข้อมูลเป็นของตัวเองในส่วนที่ผมไฮไลท์สีแดงไว้
<?php
header("content-type:text/javascript;charset=utf-8");
$con=mysql_connect('mysql_server','mysql_username','mysql_pass')or die(mysql_error());
mysql_select_db('db_name')or die(mysql_error());
mysql_query("SET NAMES UTF8");
$username = $_POST['username'];
$pass = $_POST['pass'];
$sql="INSERT INTO member (username,pass) VALUES ('$username','$pass')";
$res=mysql_query($sql);
$arr = array('id' => mysql_insert_id()."");
print('['.json_encode($arr).']');
mysql_close();
?> Insert_Activity.java
Activity นี้กำหนดให้เมื่อเรากดคลิ๊กที่ปุ่ม Insert จะทำการเรียกใช้ฟังก์ชั่น insertUser ในคลาส MysqlConnector โดยนำข้อมูลจาก EditText มาเป็นข้อมูลในการเพิ่มครับ (คือ username และ pass)
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_Insert:
Intent intent = new Intent(this,Insert_Activity.class);
startActivity(intent);
break;
default:
break;
}
}
MysqlConnector.java
ในฟังก์ชั่น insertUser ทำการรับพารามิเตอร์ 2 ค่าคือ username และ pass ในการเพิ่มข้อมูลลงในตาราง member โดยทำการเรียกใช้ insert_data.php
!! หากไม่สามารถเชื่อมต่อไปยัง url ได้ logcat จะแสดงว่า “Error in http connection” .. แสดงว่า url ผิดหรืออินเตอร์เน็ตไม่สามารถเชื่อมต่อกับ url ได้
try{
// Define Data
ArrayList<NameValuePair> nameValuePairs = new ArrayList<NameValuePair>();
nameValuePairs.add(new BasicNameValuePair("username",username));
nameValuePairs.add(new BasicNameValuePair("pass",pass));
// Connect Server
HttpClient httpclient = new DefaultHttpClient();
HttpPost httppost = new HttpPost("..."); // https://10.0.2.2/
httppost.setEntity(new UrlEncodedFormEntity(nameValuePairs,"UTF-8"));
HttpResponse response = httpclient.execute(httppost);
HttpEntity entity = response.getEntity();
is = entity.getContent();
} catch (Exception e) {
Log.d("log_err", "Error in http connection " + e.toString());
return -1;
}
ส่วนที่ 2 จะทำการอ่านผลลัพธ์ของ insert_data.php (ส่งค่า id ล่าสุดที่ทำการ insert) มาเก็บไว้เป็น string
try {
BufferedReader reader = new BufferedReader(new InputStreamReader(is,"UTF-8"));
StringBuilder sb = new StringBuilder();
String line = null;
while ((line = reader.readLine()) != null) {
sb.append(line);
}
is.close();
js_result = sb.toString();
} catch (Exception e) {
Log.e("log_tag", "Error converting result " + e.toString());
return -1;
}
และส่วนสุดท้ายเราจะนำ string ที่ได้มาแปลงเป็น JSONArray และเก็บค่าไว้ในตัวแปร id (ในกรณีนี้เราส่งกลับมาแค่ค่าเดียว)
!! หาก logcat แสดงข้อมูลว่า “Error parsing data ….” แสดงว่าไม่สามารถแปลงผลลัพธ์ที่ได้จาก php มาเป็น JSONArray ส่วนมากแล้วจะมากจากผลลัพธ์ที่ได้จาก php ผิดพลาด
try {
final JSONArray jArray = new JSONArray(js_result);
for (int i = 0; i < jArray.length(); i++) {
String[] comment = new String[3];
JSONObject jo = jArray.getJSONObject(i);
id = Integer.parseInt((jo.get("id").toString()));
}
} catch (JSONException e) {
Log.e("log_tag", "Error parsing data " + e.toString());
return -1;
}
การเพิ่มข้อมูลลงใน Mysql ก็จบเพียงเท่านี้ครับยังไงบทความต่อไปจะมาอธิบายเพิ่มเติมในส่วน Update ซึ่งก็คล้ายๆกันครับ